WEDOS WebSite editor can host multilingual websites. All you need is a plan with unlimited pages (Profi or Premium). It’s up to you, how many languages you’ll create and how to connect them. This manual will show you some of the possible ways.
Multilingual website concept
Think about the best way how to create a language switcher. You can name pages to fit their content and language or create a button for language switching. Here we offer a few tips:
| EN | CS | detail |
| /index.html | index.html as a language switcher | |
| /index.html | /index_cs.html | homepage in English, copy in a different language |
| /index_en.html | /index_cs.html | homepage with language autodetect (Premium) |
| /honey-bee.html | /vceli-med.html | own page name for each language |
| /yoga-en.html | /yoga-cs.html | universal page name with a language identifier |
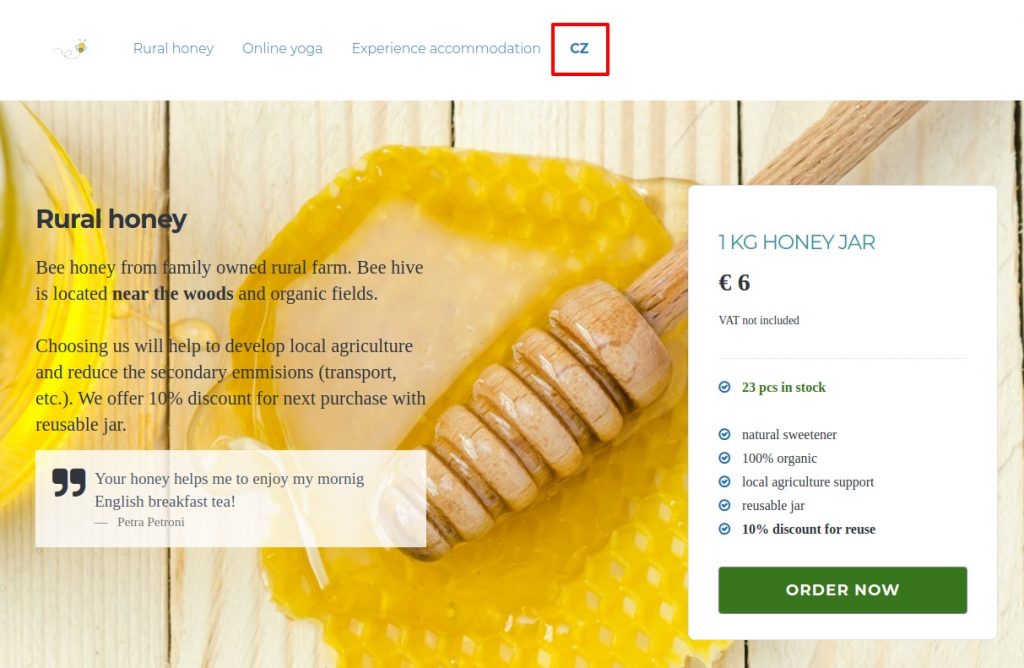
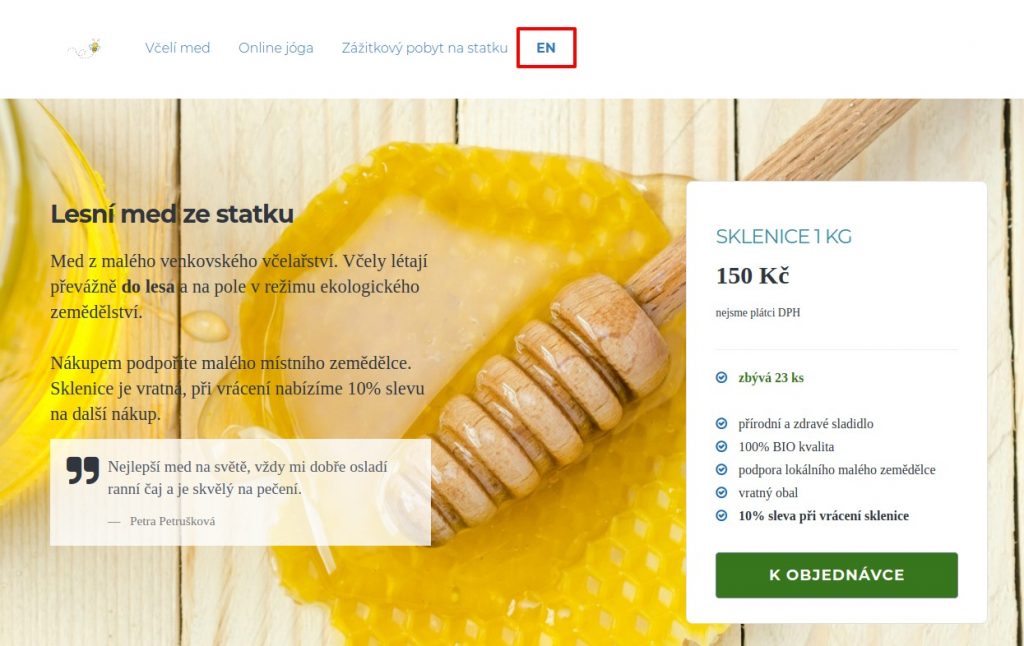
As a language switcher, you can use your index.html page with a flag picture with a link. Or an item in the main menu. The switcher is usually different from other items.
1. Create a new menu item that will link the user to another language version.
2. Using a language switcher will get the user to another language version.
3. Use the same link on every page to connect each version.
4. index.html page may also serve as a language switcher.
Automatic language detection (browser based)
In preparation for WebSite Premium. Reach us if you want to test it now.
Frequently asked questions
I wish to delete the index.html page and create localized pages like index_en.html, index_es.html, etc.
Index.html page can’t be deleted, it will always be a basic homepage. You can use it as a language switcher or a homepage of the default language version. For WebSite Premium, we are preparing language autodetection (based on the browser language). Contact us if you wish to test it now.