V tomto návodu si vysvětlíme, jak do editoru WEDOS WebSite jednoduše přidat gradient efekt, tedy pozvolný barevný přechod. Gradienty jsou často využívány pro pozadí webových stránek a mohou dodat webu moderní vzhled nebo graficky usnadnit návštěvníkům orientaci na stránkách. Lze vytvořit nenápadné barevné přechody mezi velmi podobnými barvami i výrazné gradienty využívající kontrastní barvy.

Vytvoření gradient efektu a získání CSS kódu
Nejdříve je nutné získat CSS kód barevného přechodu. Není to nic těžkého. Na internetu je k dispozici mnoho generátorů gradientů. Můžete využít připravené barevné přechody nebo vytvářet vlastní.
uiGradients
Jedním z nejjednodušších nástrojů je uiGradients, který nabízí připravené barevné přechody. Stačí si vybrat efekt, který se vám líbí a zkopírovat CSS kód pomocí tlačítka v pravém horním rohu obrazovky.
CSS Gradients
Služba CSS Gradients umožňuje vytvářet vlastní barevné přechody. Nabízí mnoho možností, jak gradient vytvořit a přizpůsobit. CSS kód ke zkopírování se zobrazuje v dolní části obrazovky.
ColorSpace
ColorSpace umožňuje vytvářet vlastní barevné přechody. Nabízí omezené možnosti. Lze zvolit pouze barva a směr gradientu, což ovšem na druhou stranu ulehčuje nezkušeným uživatelům tvorbu pěkného barevného přechodu. CSS kód ke zkopírování se zobrazuje v dolní části obrazovky.
Zkopírování CSS kódu do WebSite
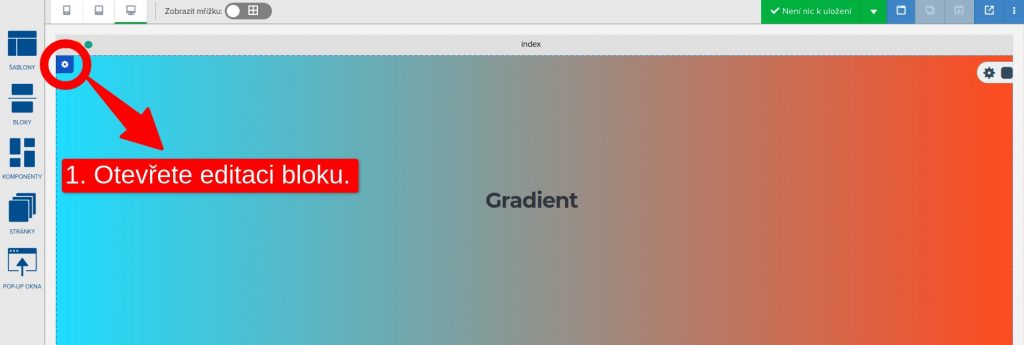
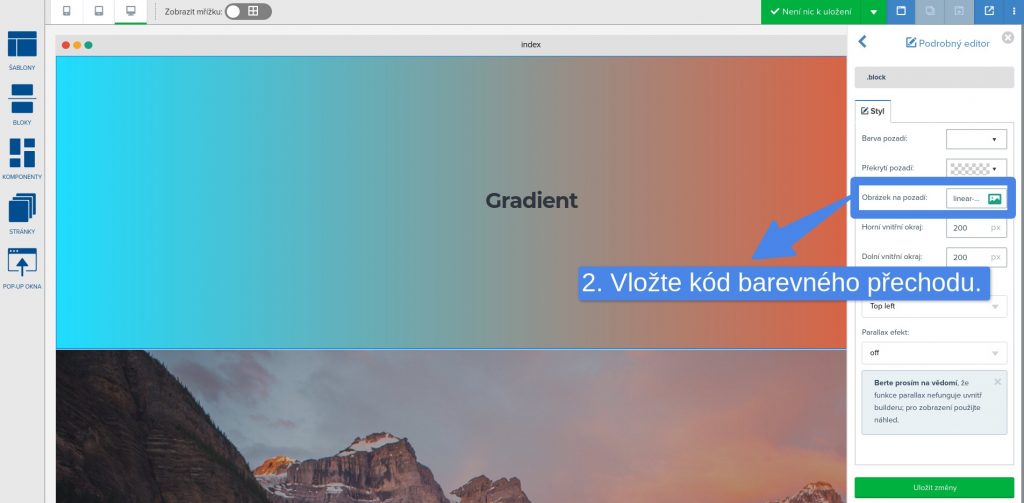
To nejtěžší je za námi. Nyní stačí pouze zkopírovat kód do služby WEDOS WebSite. Postupujte dle obrázků:


Je nutné CSS kód zkopírovat ve správném formátu, respektive zkopírovat pouze tuto část vygenerovaného kódu:
linear-gradient(to right, rgb(31, 221, 255), rgb(255, 75, 31))