Po přihlášení do služby na stránce www.wedos.website se dostanete do Nástěnky služby WEDOS WebSite. Ještě předtím než začnete tvořit vaší stránku, můžete si spustit úvodní instruktážní video, které vás provede základními ovládacími prvky editoru. Klikněte na stránku s nápisem Start here či na zelené tlačítko Editovat tuto stránku, čímž se dostanete již do okna editoru a jste tak připraveni začít tvořit webovou stránku. Nejprve si zvolte, zda chcete použít již předvytvořenou šablonu či si vytvoříte šablonu vlastní. Po otevření záložky Šablony se vám zobrazí desítky šablon s různými designy. V tomto návodu je pro ilustraci vytvořena vlastní jednostránková šablona z Prázdného plátna.
TVORBA WEBOVÉ STRÁNKY
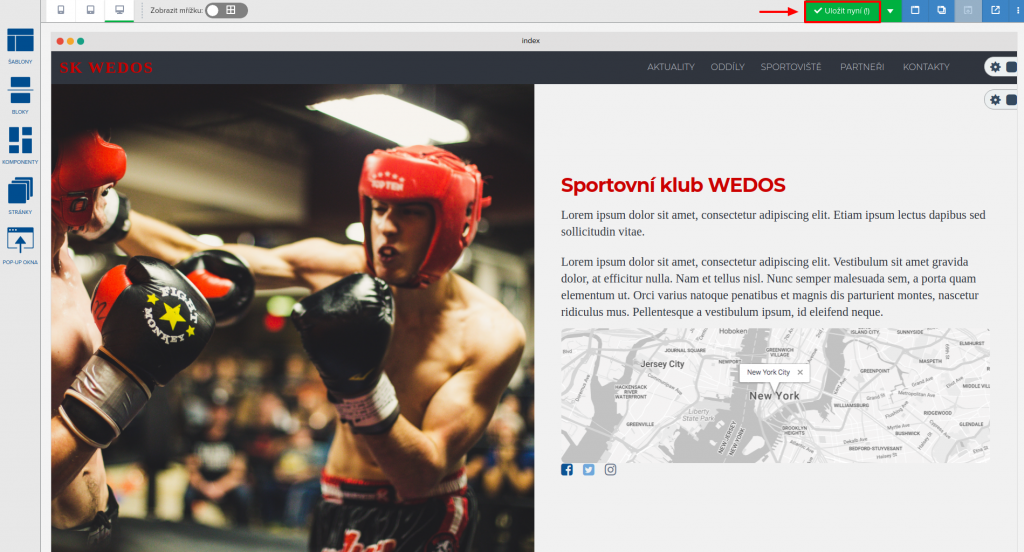
- Vyberte blok ze sekce Bloky – Navigation bars a jednoduše ho myší přetáhněte na připravenou plochu. Upravte texty a barvy nadpisů dle potřeby.
- Přetáhněte blok ze sekce Bloky – Content na prázdnou plochu pod blok s navigační lištou. Upravte nadpis, obrázek a přidejte do mřížky texty, mapu a ikony dle potřeby. Tyto prvky naleznete v sekci Komponenty.
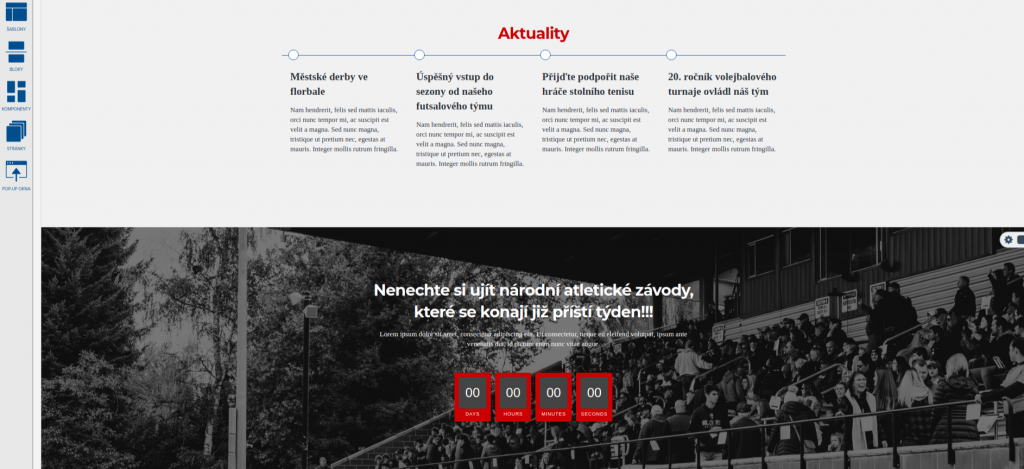
3. Přetáhněte blok ze sekce Bloky – Processes na prázdnou plochu pod blok s obsahem. Upravte předpřipravené nadpisy, pozadí a texty dle potřeby.
4. Přetáhněte blok ze sekce Bloky – Countdown timers na prázdnou plochu pod blok s procesy. Upravte předpřipravený nadpis, text, pozadí a v podrobném editoru si nastavte počítadlo odpočtu dle potřeby.
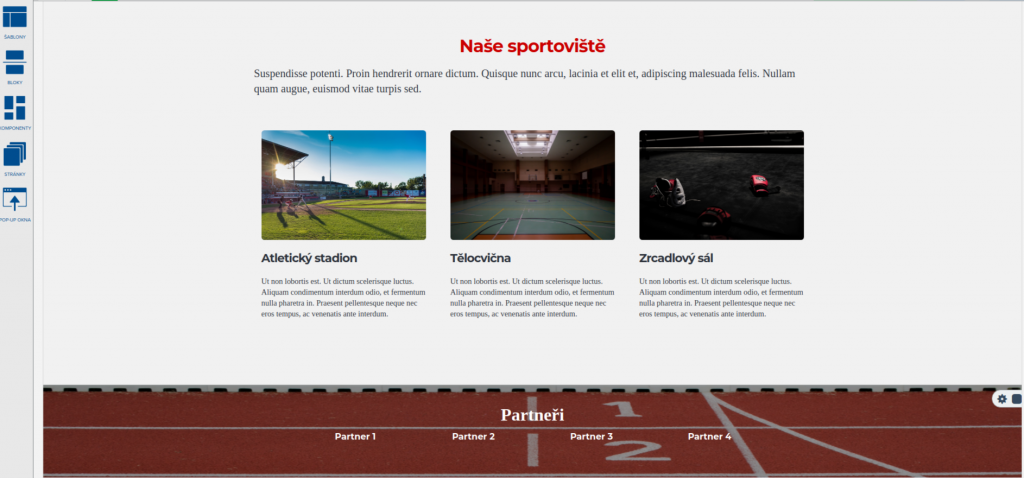
5. Přetáhněte blok ze sekce Bloky – Gallery na prázdnou plochu pod blok s odpočtem času. Do mřížky nad obrázky vložte komponentu Nadpis a pod obrázky komponentu Text. Obrázky, nadpisy i texty upravte dle potřeby.
6. Přetáhněte blok ze sekce Bloky – Call to action na prázdnou plochu pod blok s galerií. Upravte pozadí, texty a tlačítko dle potřeby.
7. Přetáhněte blok ze sekce Bloky – Features na prázdnou plochu pod blok s výzvou k akci. Upravte nadpisy, texty a obrázky dle potřeby.
8. Přetáhněte blok ze sekce Bloky – Empty block na prázdnou plochu pod blok s prvky. Vložte si mřížku ze sekce Komponenty – Grids a do ní poté nadpis, který lze najít v sekci Komponenty – Headings. Stejným způsobem si vložte další mřížku a do ní menší nadpisy. Upravte texty nadpisů a pozadí dle potřeby.
9. Přetáhněte blok ze sekce Bloky – Contact na prázdnou plochu pod prázdný blok. Upravte pozadí, nadpis, tlačítko a formulář dle potřeby.
10. Přetáhněte blok ze sekce Bloky – Footers na prázdnou plochu pod blok s kontaktem. Upravte pozadí a texty dle potřeby.
Byla vytvořena kompletní webová stránku z celkem deseti bloků, do kterých bylo přidáno několik komponent. Po vložení všech bloků a komponent ještě prolinkujte stránku odkazy tak, aby se po kliknutí na určitou kategorii z navigační lišty posunula stránka k vybranému bloku.